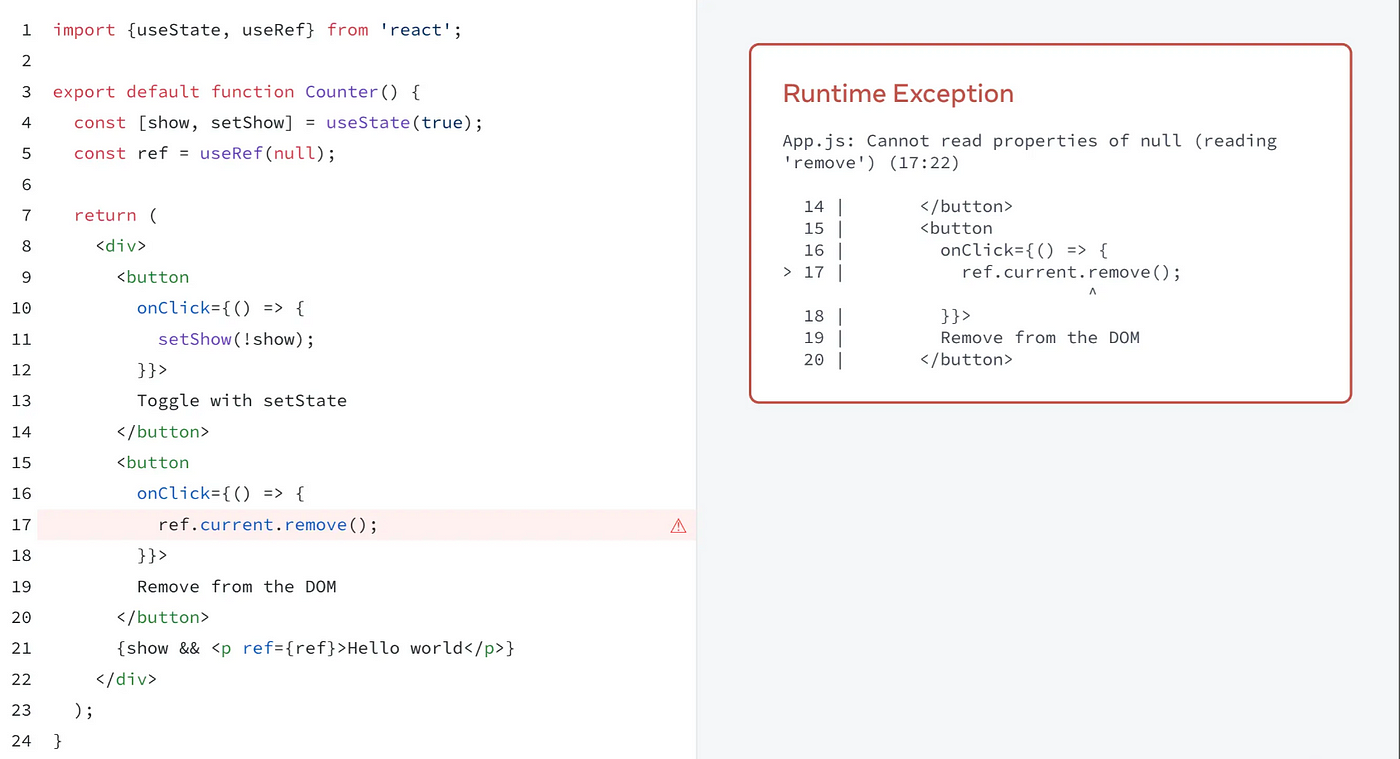
javascript - Create ref to external class component inside functional component in React - Stack Overflow
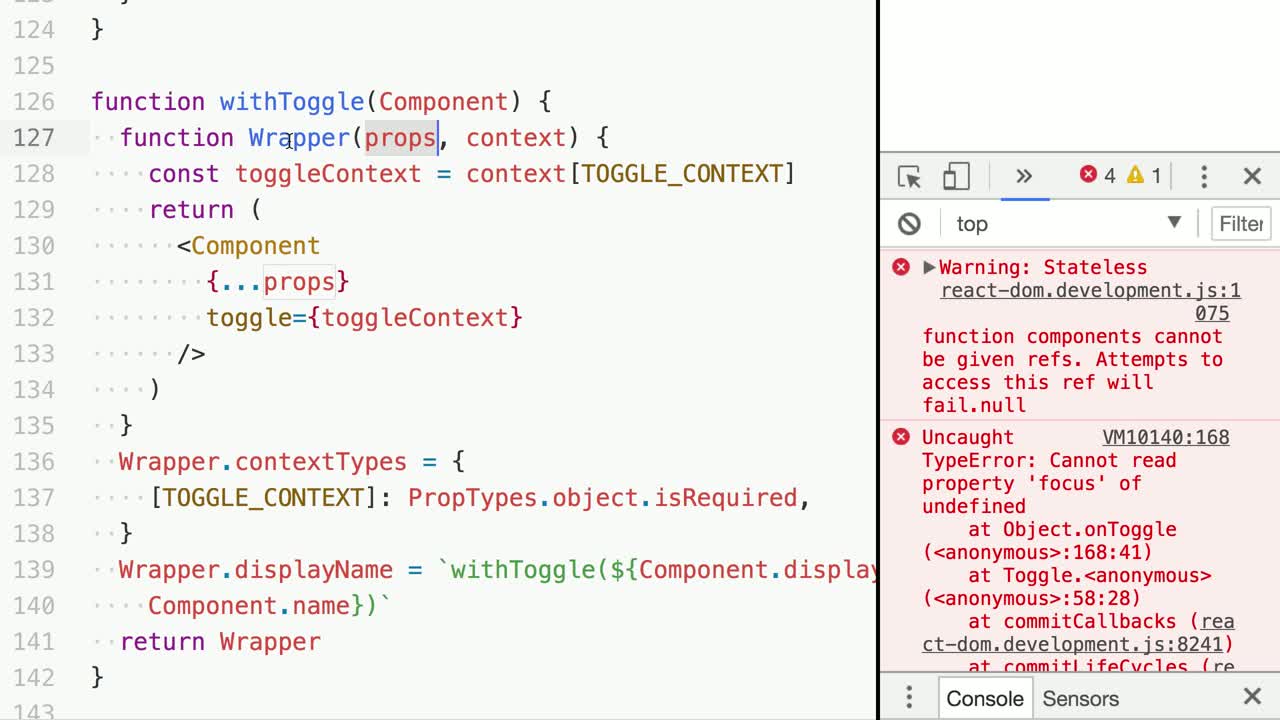
Using HOC with Wrapper Forwarding refs via es7 Decorators. Throw error "Expected a constructor" · Issue #24452 · facebook/react-native · GitHub

Using HOC with Wrapper Forwarding refs via es7 Decorators. Throw error "Expected a constructor" · Issue #24452 · facebook/react-native · GitHub