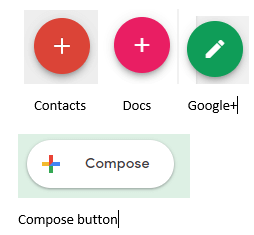
Vertical alignment in mat-card-title and button not correct · Issue #16094 · angular/components · GitHub

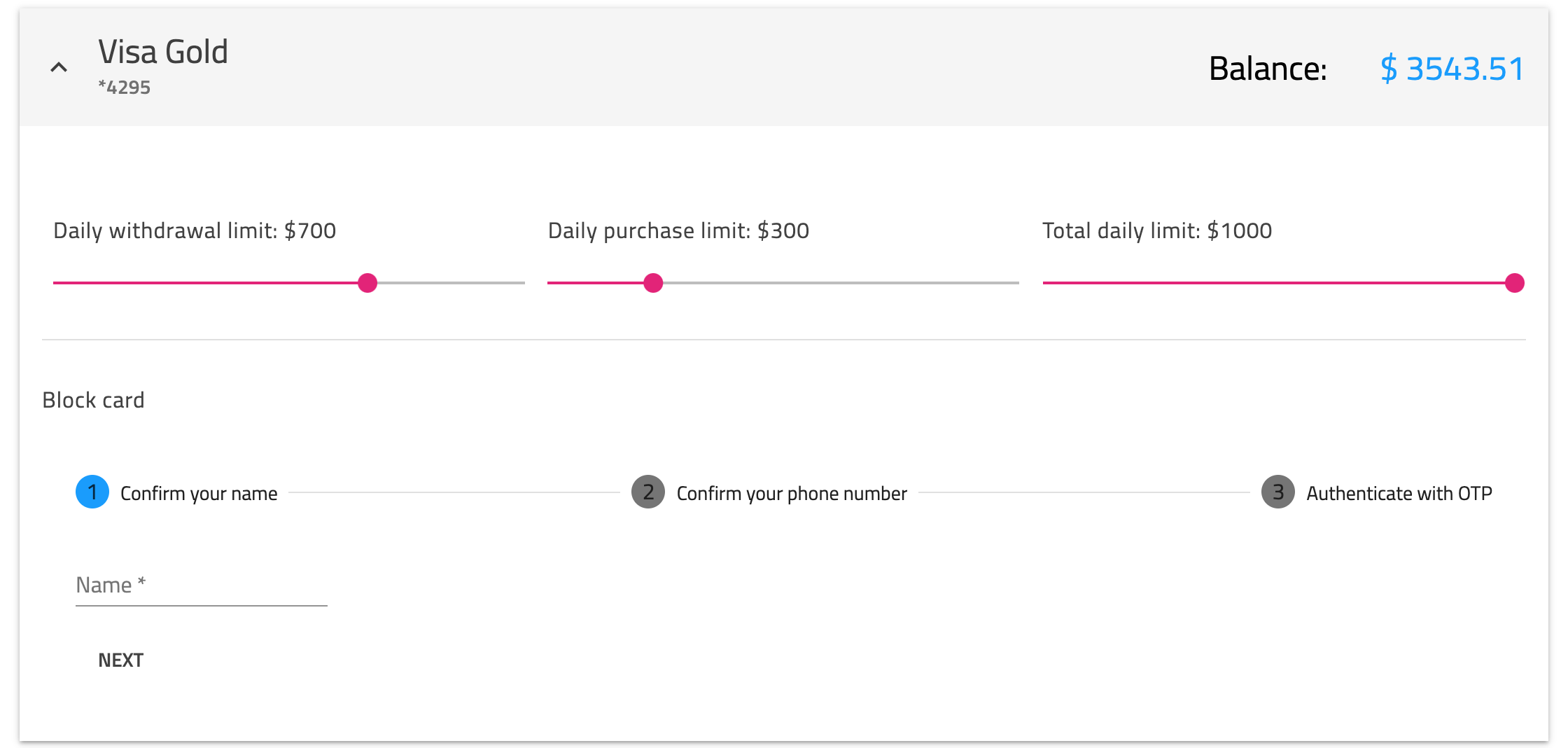
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

Vertical alignment in mat-card-title and button not correct · Issue #16094 · angular/components · GitHub