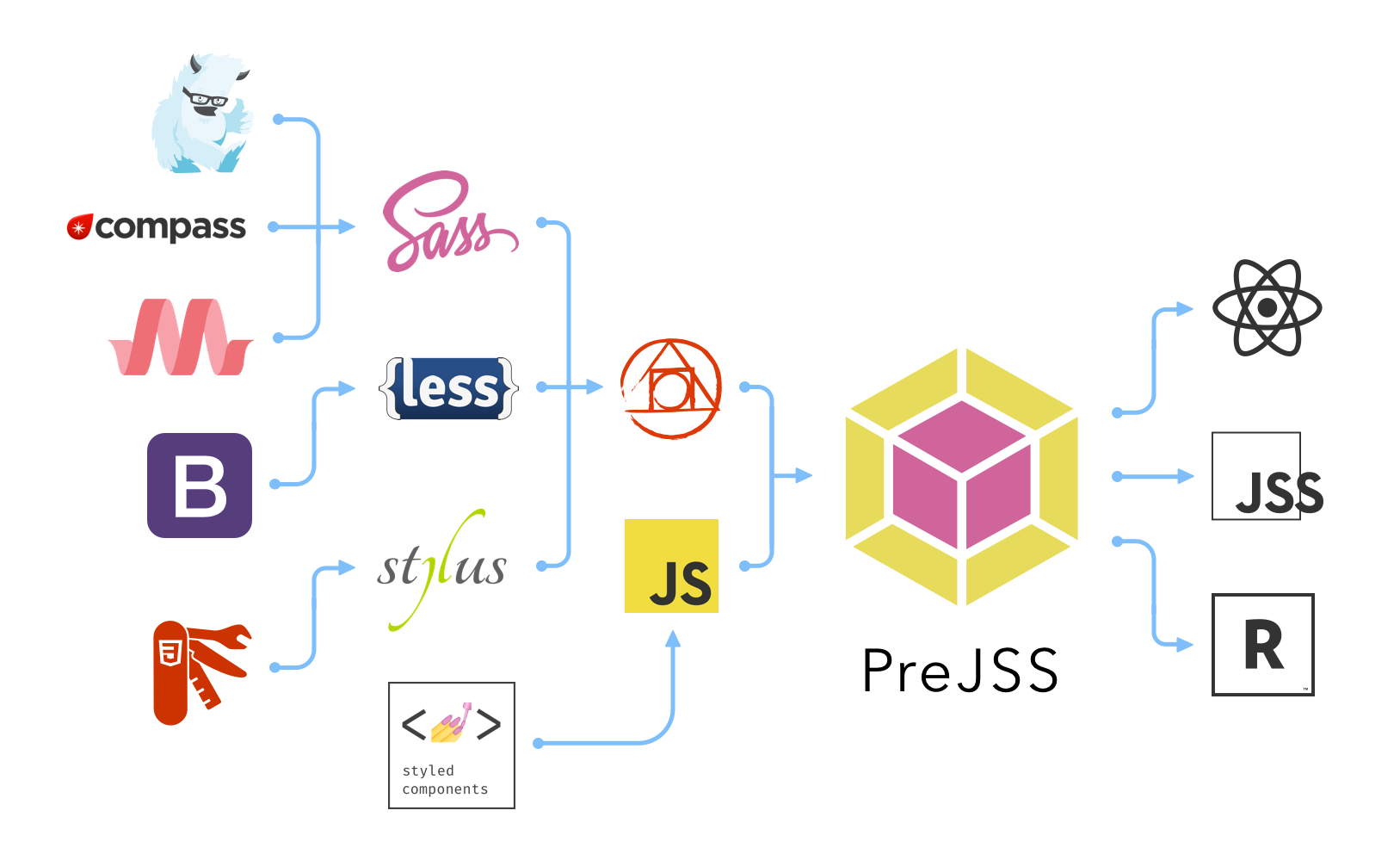
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.
GitHub - mwieth/Webpack-4-boilerplate: Webpack 4 with ES6+ and SASS,LESS/ STYLUS support + dev-server and livereload

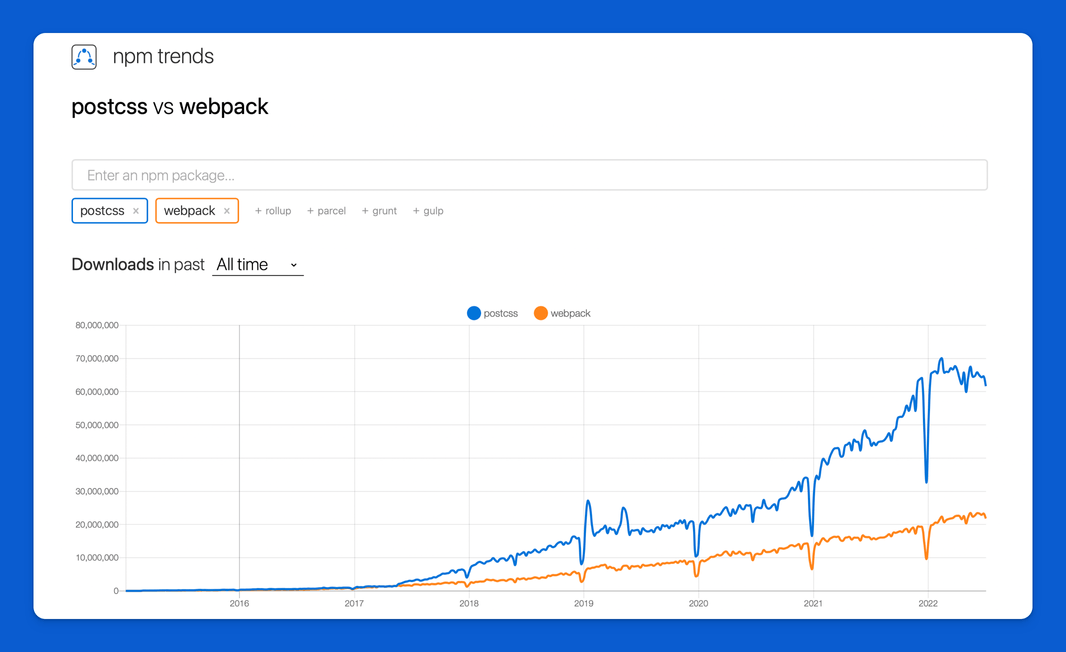
641 webpack 配置和css处理:默认打包,配置文件,依赖图,css-loader,style-loader,less-loader,browserslist,PostCSS,postcss-loader, autoprefixer,postcss-preset-env_mob604756f8c81a的技术博客_51CTO博客